Svar på tal

Fick en kommentar angående mina länkar uppe i headern. Jag ska försöka förklara hur man gör för att få det men det är väldigt klurigt men försök att följa mina instruktioner här nedan.
1. Börja med att göra de bilderna du vill använda dig av, i photoshop eller i något annat bildprogram. Du måste ha två bilder, en som visas först och sen en bild som visas när du håller musen över den första bilden.

2. Ladda sedan upp bilderna på bloggen och spara adressen till båda bilderna i något dokument.
3. Kopiera koden nedan och klistra in i din kodmall precis under </head> som bilden nedan visar.
<script LANGUAGE="JavaScript"><br /> <!–<br /> // This is the implementation of SimpleSwap<br /> // by Jehiah Czebotar<br /> // Version 1.1 – June 10, 2005<br /> // Distributed under Creative Commons<br /> //<br /> // Include this script on your page<br /> // then make image rollovers simple like:<br /> // <img src="/images/ss_img.gif" oversrc="/images/ss_img_over.gif"><br /> //<br /> // http://jehiah.com/archive/simple-swap<br /> //</p> <p>function SimpleSwap(el,which){<br /> el.src=el.getAttribute(which || "origsrc");<br /> }</p> <p>function SimpleSwapSetup(){<br /> var x = document.getElementsByTagName("img");<br /> for (var i=0;i<x.length;i++){<br /> var oversrc = x[i].getAttribute("oversrc");<br /> if (!oversrc) continue;</p> <p>// preload image<br /> // comment the next two lines to disable image pre-loading<br /> x[i].oversrc_img = new Image();<br /> x[i].oversrc_img.src=oversrc;<br /> // set event handlers<br /> x[i].onmouseover = new Function("SimpleSwap(this,’oversrc’);");<br /> x[i].onmouseout = new Function("SimpleSwap(this);");<br /> // save original src<br /> x[i].setAttribute("origsrc",x[i].src);<br /> }<br /> }</p>

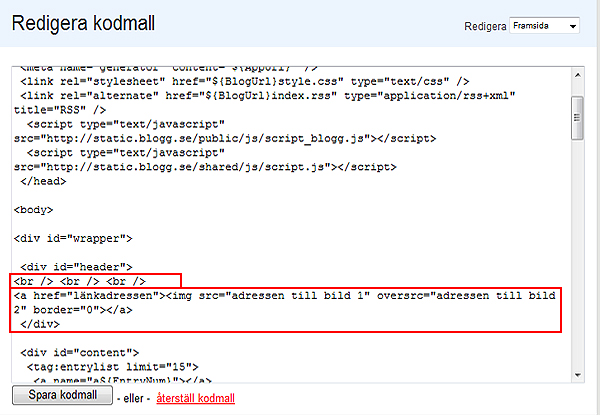
Leta upp kodavsnittet i din kodmall som heter <div id="header"> och klista in följande kod under.
<a href="länkadressen"><img src="adressen till bild 1" oversrc="adressen till bild 2" border="0"></a>

5. Sen får du spara och sedan kolla vart bildlänkarna hamnade. Om de sitter för högt upp får du lägga till <br /> över <a href="länkadressen"><img src="adressen till bild 1" oversrc="adressen till bild 2" border="0"></a> (bilden ovan). Och sen får man sitta och liksom leta sig fram om det inte blir helt rätt.
Postat av: Evelina
Jaha tack så mycket =) FÅr prova det där =)
